

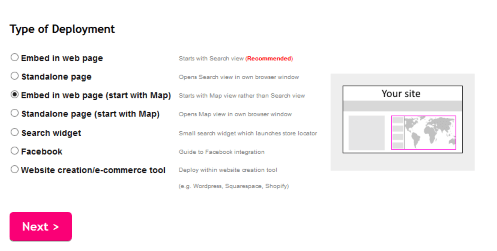
The Deployment Wizard makes adding your store locator to a site really easy and produces the required code for you to copy and paste.


You can embed your store locator within any page in your WordPress site (as per the instructions above).
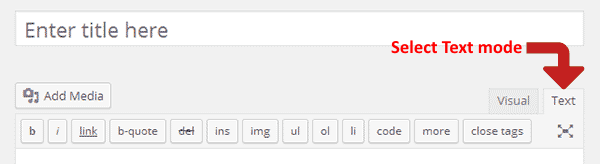
The gotcha in WordPress is that when editing a page in "Visual" mode it strips out any HTML code, so when you paste code and save it won't work.
So, the trick is to use "Text" mode rather than "Visual" mode by clicking the relevant tab...

Make sure not to switch between the two modes prior to saving otherwise you could lose your code!
Once in "Text" mode paste the relevant code snippet then hit Publish.
Alternatively you can use the Blipstar WordPress plugin. It's very easy to install and set up.
If you are signed in to your account you can download your data as a KML file. Which is nice.
There aren't many businesses that don't want to be found, and local (user-centric) search is a key growth area in the murky world of SEO. Having your store locations appear as local listings in Google Local/Google Maps is a wise move, as people in the proximity of a store are probably quite motivated to visit it. In order to present your location data in a consistent and search engine friendly way Google have a "My Business Locations" feature. Blipstar offers a handly tool for exporting your data to Google in the required format.