


 Customize your store locator search results
Customize your store locator search results
 Setting up multiple locator accounts
Setting up multiple locator accounts
 Using Priority values to order search results
Using Priority values to order search results
 Using different icons for different store types
Using different icons for different store types
If the standard styling options in the Settings page aren't enough to achieve the style of locator you're looking for don't worry - you can use CSS to make it your own.
How? Essentially you can use CSS to customize/over-ride any of the element styles.
There are two ways you can achieve this - entering the CSS directly in Blipstar or referencing an external stylesheet (typically stored on your own server).
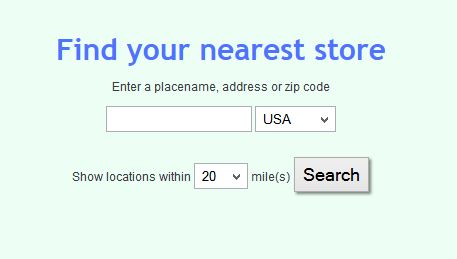
Here's an example of changing the font for the heading on the search page using the second option. Originally it looks like this...

We then create a CSS file from the template and call it blipstarextra.css, saving it on our server. The file over-rides the heading class:
...
@font-face {
font-family: 'Gloria Hallelujah';
font-style: normal;
font-weight: 400;
src: local('Gloria Hallelujah'), local('GloriaHallelujah'), url(https://themes.googleusercontent.com/static/fonts/gloriahallelujah/v4/CA1k7SlXcY5kvI81M_R28Y5mSNQmgKshuii2YddNQzE.woff) format('woff');
}
.heading{font-family:'Gloria Hallelujah'}
...
We log in to our Blipstar account and go to Settings > Styling > Define your own CSS (Advanced) and in the External css setting enter the full url of blipstarextra.css.

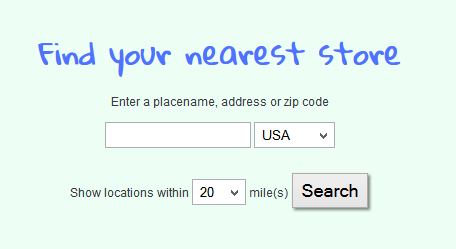
Once saved, the refreshed page looks like this...

Using this technique you can style the page in all manner of ways - just remember to fully refresh the page to see any changes.
Let us know if you come up with any particularly creative customized designs!
| CSS selector | What it is |
|---|---|
| .heading | Main heading |
| .subheading | Sub-heading |
| .edge | Padding around the search interface |
| .spacer | Padding space at top of page |
| .searchtext | Helper text for chosing radius or results to show |
| .search INPUT[type=text] | Search interface text box |
| .search SELECT | Search interface drop down menu |
| .search .btn | Search interface buttons |
| .tagsearch | Tag search div |
| .tagsearch SELECT | Tag search drop down menu |
| .tagsearch INPUT | Tag search check boxes or auto-complete textbox |
| .autolocate | Auto-locate option |
| .versions | Version chooser (normal/mobile/text-only) |
| CSS selector | What it is |
|---|---|
| .noresult | No results found div |
| .searchtitle | Initializing text |
| .newsearch | New search link |
| .backresults | Back link |
| .loading | Scanning... message div |
| .loadingtext | Scanning... message text |
| .resulttotal | Results total |
| .resultsstyle | Main results div |
| .result | Individual result divs |
| .priority | Applied to results with a priority value |
| .storename | Store name |
| .storepostalcode | Store zip/postcode |
| .storecountry | Store country |
| .storeaddress | Store address |
| .storecity | Store city |
| .storestate | Store state |
| .storelogo | Store logo |
| .storeurl | Store website |
| .storeemail | Store email addresse |
| .storephone | Store phone number |
| .storedist | Store distances |
| .storeoptions | Store options (eg. Map | Directions |
| .storetimestitle | Store opening times title |
| .storetimes TH | Opening times days (e.g. Mon) |
| .storetags | Store tags |
| .storemisc1 | Store misc1 fields |
| .storemisc2 | Store misc2 fields |
| .storemisc3 | Store misc3 fields |
| .storemisc4 | Store misc4 fields |
| .storeiconresult | Store icons (in results) |
| .storelabel | Store map labels |
| .toggleunits | Link to toggle between miles/km |
| .resultsnote | Set text displayed above and below results |
| .directionsstyle | Main directions div |